Putting ariejan.net on a diet: a 69% reduction
You may have recently read Website Obesity by Maciej Cegłowski, as featured on Hacker News. There’s a lot of great stuff in that article. The most obivous and striking thing is that there is a lot of bloat on the web. Examples include a tweet (140 characters) that is served as a 900kB website. How to optimize a website and remove bloat is a topic in and of itself. I can highly recommend the article mentioned above.
Taking a look at ariejan.net
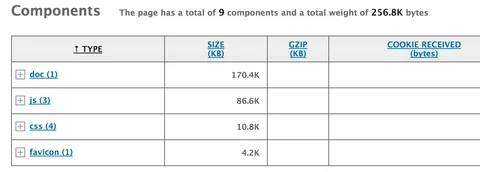
The article by Maciej triggered me to take another look at ariejan.net and see if I can make it any better (bloat-wise). But first, let’s take a measurement of the current situation. I’m using Yslow as a Chrome plugin for this.
The frontpage, which a list of all my posts, weighs in at 256.8kB. 170kB for the actual HTML document, but there’s also almost 100kB of CSS and JavaScript.
A change of scenery
The first thing I did was delete everything in my CSS file and remove all unneeded content from the frontpage, including tons of specific dates, word counts and reading times. In general I simplified the HTML quite a bit, removing unneeded elements. Feel free to take a look, you know you want to.
On the article pages I also made a few changes, most notably removing the Disqus comments. The reason for this is twofold: comments just don’t add much as most people tweet or mail anyway and it adds a reasonable amount of extra JavaScript. I might change my mind on this, but for now comments are gone.
I was also using Google Fonts to make things look pretty. Well, guess what, I don’t care that much about pretty. Out with the webfonts. Instead, I opted to for the ‘retro look’ with a nice web-safe monospaced font.
Because of this change in style, I also set up a new favicon, which turns to be 25% of its original size as well.
The result
From 256.8kB down to 78.8kB. If you have any kind of decent connection, you probably won’t experience a big difference. Still, the bloat on ariejan.net’s frontpage has been reduced by more than 69%.
The document (HTML) size has been greatly reduced, simply by omitting data I don’t need and removing unneeded (and over 300 times repeated) markup.
JavaScript is still at 26kB because Google Analytics. I’m not happy with that and I’m looking at other options to monitor popular content and visitor numbers, suggestions are welcome.
What’s next?
Nothing much. I might look in to replacing Google Analytics. Maybe I’ll restore comments if I get complaints about that. Other than that, I’m quite happy again with the new “design” and most importantly, my site’s weight.